ウェブページの共有(WEBサイト・ブログに埋め込む)
公開しているウェブページを他のWEBサイトやブログに表示するための埋め込みコードを作成します。
埋め込みコード作成
1.ウェブページの選択
【ウェブページライブラリで行う場合】
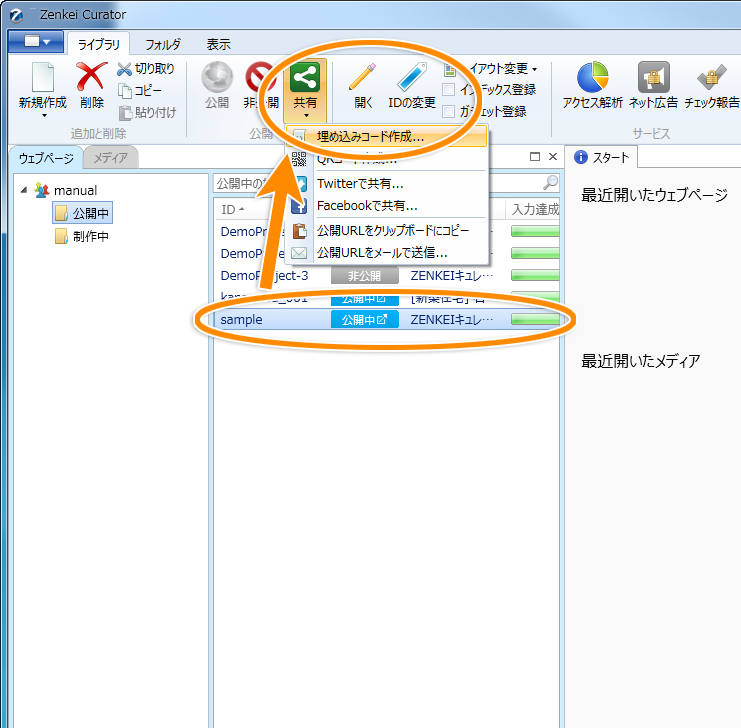
ウェブページライブラリで埋め込みコードを作成したいウェブページを選択し、
上部リボンメニュー > ライブラリ >共有 > 埋め込みコード作成をクリックします。
※公開されていないウェブページの埋め込みコードを作成することはできません。
ウェブページの公開方法についてはこちらからご覧ください。
【ウェブページ編集画面で行う場合】
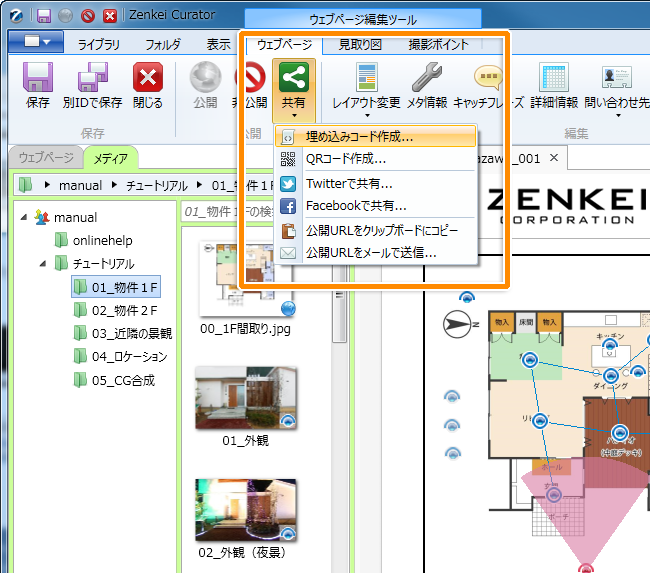
ウェブページを開いている状態で
上部リボンメニュー > ウェブページ > 共有 >埋め込みコード作成をクリックします。
※公開されていないウェブページの埋め込みコードを作成することはできません。
ウェブページの公開方法についてはこちらからご覧ください。
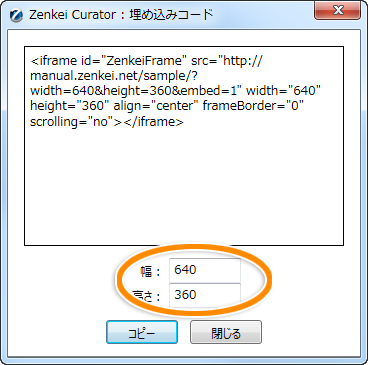
2.幅・高さの指定
表示するウェブページの幅と高さの指定を行います。
単位はピクセルになります。
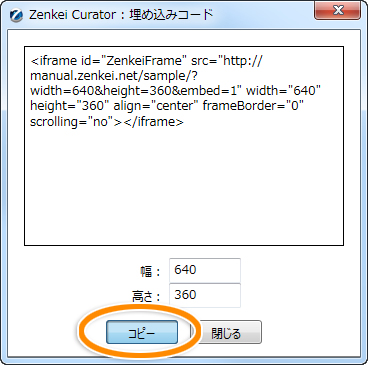
3.コードのコピー
作成されたコードをクリップボードにコピーします。
埋め込みコードの利用
コピーした埋め込みコードをWEBサイトやブログに貼り付けます。
エディターやブログ編集画面で、ソースの表示したい部分へコードを貼り付けてください。
下記のようにウェブページが表示されます。
埋め込みしたウェブページが非公開になった場合は、表示されません。